記事作成のテクニックや知識については他の記事でも紹介しているので下記の記事カテゴリーも参考にしてみてください。

こんにちは。今回は【初心者が実際にblog(ブログ)の記事を作成する時の書き方・コツ】を自己流で1から解説していきます。
私は普段、「初心者向けブログの書き方・webライティング講座」を行っていますが、今までは既にある程度ブログ作成やサイト運営のご経験がある方がご参加されるケースがほとんどでした。
そのため、やや専門的な内容を話していたのですが、ある時の講座で本当に初心者の方が数名来たことがありました。
私が教えている内容と受講者が求めていると思われる内容にギャップを感じ、「もっと基本的な手順などを知りたいんじゃないか?」そう感じたので、今回は1記事書くまでの手順などを解説していきます。
なお、ここでご紹介する書き方はアフィリエイトで商品の購入を促すセールスライティングではなく、ハウツーや情報・知識の説明、悩みとその解決方法などを紹介するためのコンテンツライティングの書き方になります。
自己流ブログの書き方・コツ:記事のレイアウトを決める
私の場合は大体の記事のレイアウトが既に決まっていますが、ブログ初心者の方はまず自分なりのパターンを構築すると良いです。
レイアウトとは「割付け」「ものの配置・配列」のことです。
ブログ記事で言えば
- 「見出し」
- 「画像」
- 「本文」
の並び順ですね。
ブログのレイアウト(見出しタグ・画像・本文)について
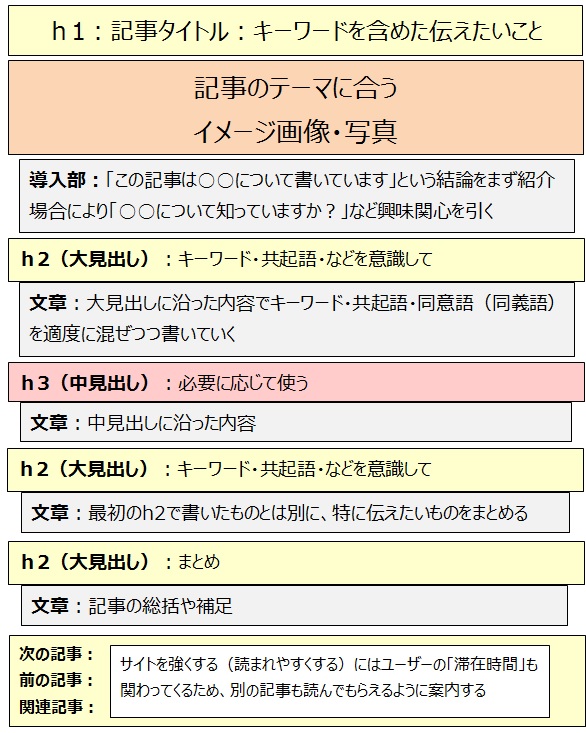
私の場合、ブログのレイアウトはだいたい以下の図の様になっています。

この様に、ある程度書く際の手順を決めておくことがブログを書く時のコツです。
リード文に結論を持ってくる理由
リード文=導入部分に結論を持ってくるのは、本などとは違い、ブログはユーザーがすぐに他のサイトに行ってしまう可能性が高いからです。
小説であれば起承転結が大切になりますが、ブログではユーザーが求めている内容をまず先に持ってきて、そこから深掘りしていく頭括型(とうかつがた)の書き方の方がより読まれやすくなります。
見出しタグ:h1タグ・h2タグとは
h1タグやh2タグとは見出しタグと言い、HTMLにおけるタグのことで、簡単に言うとサイトを巡回するgoogleロボット(クローラー)向けにこの部分はこういうキーワードをテーマにした内容を書いていますよと示すためのものです。
タグとは、例えば文字の色を変えたり大きくしたり、画像であることを示したりといった具合に文章中での役割を決めるためのものです。
ワードプレスで記事を書く場合は使用するテーマにもよりますが、「ビジュアル」で見ると「段落」の所に「見出し2・見出し3・見出し4……」とあり、例えば「見出し2」を「テキスト」に切り替えると「<h2>(←実際は小文字のカッコ)」で示されています。
「アメブロ」や「はてなブログ」などにも「タイトル」の欄があり、別枠で「見出し」または「段落」に「大見出し・中見出し・小見出し」があります。使い方は同じです。
ブログの書き方にはこういった決まったルールがいくつもあり、これらを適当に行うと読まれづらい(検索順位が上がらない、単純に読みづらい)記事になってしまうので注意が必要です。
例えば見出しのルールでは以下の様なものがあります。
- h1は1記事につき1つ
- h2→h3→h4と順番にする
- h2→h3と進んでから別の内容のために改めてh2を使うのは良いが、クローラーに記事の情報が正しく伝わらないためh3→h2→h4など適当な順番にしてはいけない
一般的にh2を使うと見た目の文字が大きくなりますが、そういった装飾のために使うものではないということですね。
ちなみに私は普段 h3 までを使い、必要に応じて h4 も使います。
h1やh2に入れるタイトルの決め方
まず記事のタイトル(h1)を決めます。
自分がこの記事で伝えたいことを、より読まれる様なキーワードや関連語句を選びつつ、変な日本語にならない様に意識して、できれば32文字以内、スマホ対応を意識する場合は24文字以内に収まる様にします。
これは必ずというわけではないですが、スマホから閲覧するユーザーが増えたため今は24文字以内の方がスッキリ表示されて良いと日本webライティング協会の代表:芳川さんより助言がありました。
とは言え私はそこまでこだわっていません。
そして文章の内容に応じて大見出し(h2)を決めていきます。
このh2に書かれる文字も検索対象になるため、その記事で伝えたいキーワードを他の見出しと重複しないように上手く盛り込むと良いです。
記事中の画像は著作権と大きさに配慮する
一番上に記事のテーマと合った画像を挿入します。
画像は pixabay(外部サイト) などで探したりエクセルなどで自作します。この時、著作権侵害していない画像を選ぶことと画像の大きさ(サイズと容量)に配慮します。
私のサイトはレスポンシブ対応なので、ユーザーのデバイスに応じて自動で大きさは調整されますが、無駄に容量が大きい画像で読み込みが遅くなったり見栄えが悪くなったりしてユーザビリティ(利便性)を下げる様な画像は避けます。
そしてALTタグ(ALT属性、代替テキスト)を忘れずに画像に入力します。
ALTタグ(ALT属性、代替テキスト)とは
ALTタグ(別名:ALT属性)とは「その画像が何を表しているか」を文字(テキスト)で表すためのものです。オルトタグと読み、日本語では代替テキストと言います。
ちゃんと入力しておくと画像がうまく読み込めなかった時にALTタグが表示されます。
また、クローラーは何の画像か判別できないためALT属性をつけておくことで情報を伝えることができます。加えてユーザーが画像検索した時に表示される様にもなります。ちなみにこの記事の一番上にある画像には「ブログを書いている女性の写真」と入力されています。
画像はイメージをユーザーに伝えたり読みやすくするのに有効です。文章が長くなった時には文頭だけでなく文中にも挿入して飽きさせないのもコツですね。ライターさんによってはh2ごとに画像を入れる人もいます。
文章の導入部分・本文に使うキーワード・文字数について
続いて、次のようなブログを構成する部分
- 導入部分
- 本文に使うキーワード
- 文字数
に関する書き方やコツをご紹介します。
導入部分でユーザーを引きつける
ブログトップの画像の下は記事の導入部分となります。訪れてくれたユーザーに「この記事は○○について述べています」という結論をまず端的な文章で伝えます。場合によっては「○○というのを知っていますか?」など疑問を投げかけたりもします。
こうすることで「ユーザーの知りたいことが書かれている」ということを伝えたり、その上で「何故?」という疑問や興味関心を持ってもらいます。これはすぐにページを閉じられないため、そして記事を読み進めてもらうためのコツになります。
見出しの下に書く文章はちゃんと「見出しに合った内容」を心がけます。後で読み返すと微妙に趣旨がずれていたりするので、初心者の方のみならずある程度慣れた方でも注意が必要な部分です。
文章中にキーワードを入れる
タイトル・見出し・本文中には書きたいテーマに沿ったキーワードを意識して入れます。
キーワード(google的には検索クエリと言います)自体については以下の記事を参考にしてください。
記事で自分が伝えたいこと≒その内容を求めているユーザーが検索しそうなワードがキーワードです。
これを記事のタイトル・見出しはもちろん、本文中にも文章的に違和感が無い様に数回入れていきます。
露骨に繰り返すとスパムと見なされ逆に順位が下がることもあるのであくまで、相手にとって読みやすいことを心がけつつ使用しましょう。
文章の文字数は一定数以上のボリュームが大切
記事の文字数については「関係ない」という人もいますが、あまりに少ない記事はユーザーにとって十分な情報を与えられないでしょう。
かと言って多すぎるのも読むのに負担となる場合があります。
とは言え、最近の傾向では文章量がより多いほうが評価されやすい(上位表示されやすい)傾向にある様に思えます。
もちろん書かれている内容にもよりますが、やはり文字数が多い記事はユーザーにとって有益な情報を提供していると判断されるのでしょうね。
文字数だと2000~5000くらいです。
知人が書いたSNSについての記事は約7000文字ありました。
ただ、私が書いた1500文字程度の記事でもある語句で約2300万件中1位になっているものもあるので、文字数が多い=上位とも限りません。
参考記事:物覚えの良し悪しと説明:『同時処理優位』と『継次処理優位』
※「同時処理」で検索するとその日によって上下するが約2100~2300万件中1位(2017年7月25日現在)
※追記:健康アップデートに引っかかってしまい、だいぶ順位が落ちました
ブログを書くのに慣れない内は1000文字書くのも大変かもしれませんが、自然と書けるようになっていくものなので、文字数にこだわりすぎるよりも「記事の内容(自分の伝えたいこと・相手に有益なこと)」にこだわることが大切です。
次の記事・前の記事・関連記事などでより多くの記事を読んでもらう
知りたいことがわかればすぐ別のページに行くユーザーが大半だと思いますが、一方で「あ、そういえば○○も知りたかったんだ」と関連記事も読んでくれる場合があります。
この時に記事のリンクがあればすぐに次の記事に向かってくれますが、もしそれがないとわざわざトップに戻って目的の記事を開き直さなければならなくなります。
こうするとユーザーの多くは離脱して別のサイトに向かってしまいます。
使っているブログサービスによっては予め「前へ(prev)」と「次へ(next)」が付いているものもあります。
(このサイトでも記事ごとのものは付いていますが、カテゴリーごとに紹介したいので私は手入力でも付けています)
例えばAmazon(アマゾン)も「この商品を買った人はこんな商品も買っています」といって別の関連商品を紹介していますよね? 1つでも多くの記事を読んでもらい、より多くの人にベネフィット(有益)を与えられる様な工夫も重要です。
初心者がブログ作成する時の書き方・コツ:まとめ
それではおさらいです。
- 記事のレイアウトを決める
- h1・h2など見出しタグを意識する
- 画像にはALT属性(代替テキスト・ALTタグ)を入れる
- 文章の「導入部分」で読者を引きつける
- 本文にもタイトルで決めた「キーワード」を入れる
- 記事の文字数は多いほうが評価されやすいが一番は内容
- 関連した記事もリンクして案内する
この記事ではできるだけ初心者向けに書きましたので実際には他にもいくつか行っていることがあります。
例えば私の記事では導入部と最初のh2の間に「目次リンク」もプラグインで入れています(→現在は使っているテーマの機能で入れられるようになりました)。
ユーザーが記事の中でも特に知りたかったことにすぐ飛べるので便利ですよね。
他にもメタディスクリプションをちゃんと入れることも行っています。
こういったことも別の機会にお伝えできればと考えています。

 Amazonへのリンク:
Amazonへのリンク:

コメント
先日はアドバイスありがとうございました。
レイアウトを考えてから書き始めるって大切ですね。つい思いつくままに書きなぐり、まとまらなくて公開出来ずのパターン多しです。
ブログの書き方講座、ぜひ参加したいのでまた開催してください(^O^)
◎oniiniさん
コメントありがとうございます!
できるだけ早く行いたいと思っているので決まりましたらFBなどでお知らせしますね!