ブログや動画を作成する時、画像のサイズで迷いませんか?
私はワードプレスでブログを書くにあたり、サムネイル用の画像、記事の中で説明するための画像、動画で使う画像などはできるだけ自作しているのですが、つい「どれがどのサイズだったっけ?」と悩むことがあります。
その度にいちいち調べるのも時間がもったいないので、記事にまとめることにしました。
例えば:
- 同じようなことで悩む方
- アスペクト比を確認したい方
- これからワードプレスでブログ、もしくは動画の作成を始めるので画像について知りたい方
上記のような方に役立つ内容の記事です。
画像のサイズで大事なのはアスペクト比

アスペクト比とは写真やイラスト、映像など画像の縦と横の長さの比率を表したものです。
例えば:
- facebookやツイッターは『1.91:1』という比率が推奨されています。
- YouTubeでは『16:9』という比率が採用されています。
16:9のアスペクト比は、YouTubeの他にも地デジなどのハイビジョン映像(ワイドビジョンとも言います)やニコニコ動画でも使われています
ちなみに日本語では縦横比(じゅうおうひ)という言葉ですが、アスペクト比は横と縦の比率なので、例えば『16:9』なら長い16の方が横になります。
具体的な長さ(例:1200 × 630 などのピクセル数)も大事ですが、まずはお使いのツールに合わせてこのアスペクト比を調整するのが大切です。
ブログのサムネイルサイズは1.91:1のアスペクト比がおすすめ
上記を踏まえた上で、ブログのサムネイル画像は 1.91:1 のアスペクト比になっているサイズを選ぶと良いです。
なぜなら今の時代、ブログをより多くの人に読んでもらおうと考えたらSNSでのシェアが欠かせないからです。
『1.91:1』の比率の画像を使うとSNSでブログをシェアする時に、OGP(後で解説します)で設定しておけば、変に端が切り取られたりはせずそのままの画像が表示されます。
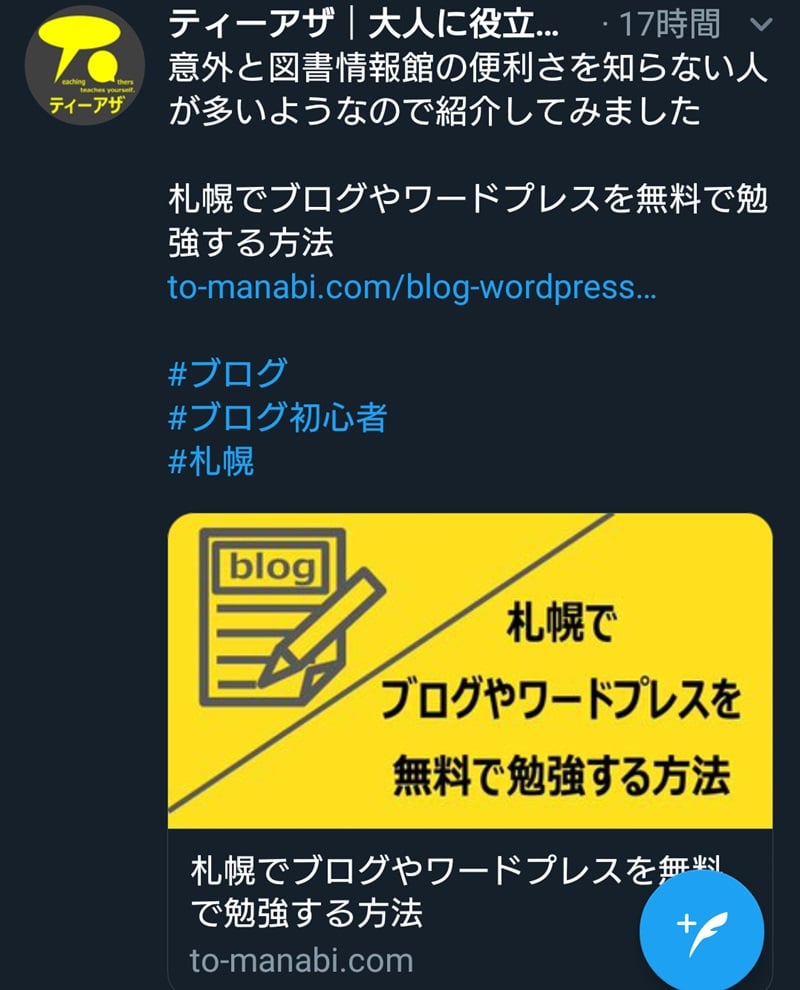
アスペクト比が1.91:1のサムネイルでTwitterにシェアした時の画像:

画像が大きく表示されていますね
アスペクト比が1.91:1のピクセルサイズ
1.91:1でよく使われるピクセルのサイズを表記しておきます。
| 横 | 縦 |
|---|---|
| 1200 | 630 |
| 900 | 502 |
| 800 | 418 |
ちなみに2019年の12月現在、このサイトの記事のサムネイルは 1200px × 630px (px=ピクセル)で作っています。
他のところでも横:1200・縦:630の画像を推奨している人が多いですね。
1.91:1が嫌な人は正方形(1:1)でもOK
1.91:1にサイズを変更できなかったり、大きな画像でシェアされるのが好きでなかったりする場合は、正方形(アスペクト比が1:1)の画像を使うと良いです。
具体的には次のスクリーンショットの様になります。

左側にほぼ正方形の画像が表示されます
適当な比率の画像を使うとシェアした時に画像の一部が切れてしまうので、『1.91:1』か『1:1』のどちらかをおすすめします。
OGPとは
OGPとはFacebookやTwitterなどのSNSで共有(シェア)する時に、そのページの情報を正確に伝える仕組みです。
Open Graph Protocol の略でOGPです。
OGPを設定しておくとページのタイトル・URL・サムネイル画像(アイキャッチ画像)を意図した通りに正しく表示できます。
ワードプレスでOGPを設定する方法には、対応しているテーマを使うか『 All in one SEO 』などのプラグインを使うといった方法があります。
例として、次の画像のように設定すればシェアした時に大きい画像が表示できます。
テーマ CocoonでOGPを大きい画像(1.91:1)に設定する方法
説明用の画像(スクリーンショット):

方法:
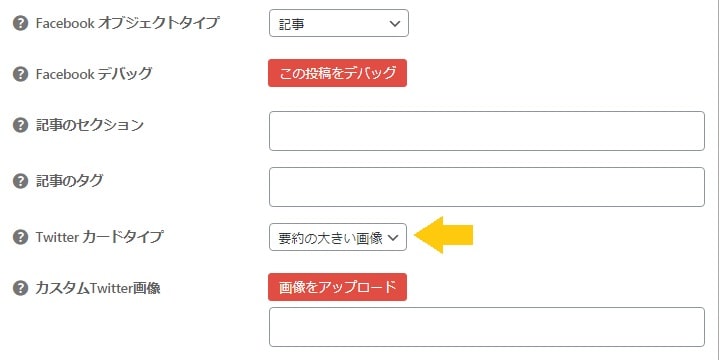
All in one SEOでOGPを大きい画像(1.91:1)に設定する方法
説明用の画像(スクリーンショット):

方法:
記事内で使用する画像のサイズは見やすさ重視
サムネイルではなく、記事の補足や説明、あるいはイメージのために画像を使う場合は読者が見やすいサイズを考えましょう。
最近のテーマであれば大抵の場合はレスポンシブに対応済みなので、あまり神経質になる必要はないかもしれません。
近年ではパソコンよりもスマホを使って記事を読む人が増えました。
しかしスマホユーザーを意識するあまり、小さ過ぎる画像を使うと逆に見づらくなるので、あくまで読者が理解しやすい、ユーザーフレンドリーなサイズを心がけましょう。
動画のサムネイル画像のサイズは16:9のアスペクト比にする
さて、ブログのサムネイルは1.91:1か1:1が推奨と一段落ついた所で、次は動画で使うサムネイルのサイズになります。
こちらは先にご紹介したように、YouTubeが推奨する16:9のアスペクト比がおすすめです。
これを具体的なピクセルサイズに直すと『1920:1080』か『1280:720』になります。
これは 1920 × 1080 がFull HD(フルハイビジョン画質)、 1280 × 720 がHD(ハイビジョン画質)に対応しているからです。
YouTubeでは動画を投稿した時、動画の一部からサムネイルの候補を3つほど自動で選んでくれますが、自分でサムネイルを作る時は投稿する動画の規格(画質)に合わせてサイズを選ぶと良いです。
サイズに関わらずユーザーフレンドリーのために容量は減らす方が良い
ブログ(や動画)を見てくれるユーザーが気にする1つはテレビのCMでお馴染みのギガ、つまり通信容量です。
高画質な画像はそれだけ容量も大きくなりますし、通信環境にもよりますが何MB(メガバイト)もする画像を使うと表示に時間がかかってしまいます。
「モバイルサイトの読み込みに3秒以上かかると53%が閲覧を止めて離脱してしまう」というGoogleの報告もあります。
画像のサイズが大きくても PNG圧縮(外部サイト) などのサイトや、ワードプレスなら圧縮用のプラグインで容量を減らすことはできるので、高画質の画像やイラストの素材サイトを運営しているわけでないなら、できるだけ画像の容量を小さくする方がお互いのためにも良いです。
参考までに、この記事のサムネイルは 1200 x 630 ピクセルで36 KB になります。
まとめ
ではおさらいです。
- ブログのサムネイルは 1.91:1 か 1:1 のアスペクト比がおすすめ
- 具体的には『1200:630』などのサイズ
- 動画のサムネイルサイズは 16:9 のアスペクト比がおすすめ
- 具体的には『1920:1080』か『1280:720』 などのサイズ
- 画像の容量は減らしてユーザーフレンドリーなブログにしよう
最後に:もちろん画像のサイズは大切ですが、何の画像か、つまりブログや動画の概要がイメージできる画像になっているかも大切ですよ。


 Amazonへのリンク:
Amazonへのリンク:

コメント
久々にサムネイル画像を作ろうとしたらアスペクト比を迷いました。
この記事を書いておいて助かった(笑)