こんにちは。今回はサイトのログイン画面でrecaptcha(リキャプチャ)の画像認証が上手く機能しない(=文字が表示されない)時の対策方法をご紹介します。

WordPress(ワードプレス)を使用しているこのサイトでは、なりすましによる乗っ取り防止やスパム対策のために、SiteGuard WP Pluginというプラグインでログイン画面やコメント欄に画像認証を設定しています。
ところが、サイトのテーマをcocoon(コクーン)に変えて色々と修正したところ、それが原因なのかログイン認証用の画像(ランダムのひらがな文字や英数字)が非表示となってしまいました。
そこで、調べた対応方法などをご紹介します。同じような状態になって困っている方の参考になれば幸いです。
ワードプレスのログイン画面でrecaptchaの画像が表示されない状態とは
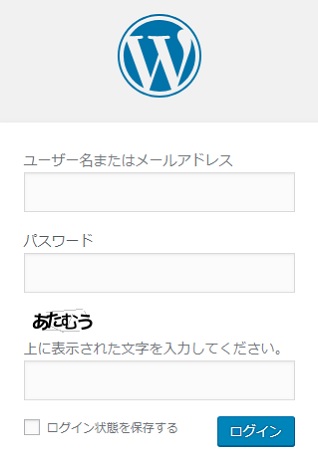
SiteGuardで画像認証を設定したログイン画面では、通常であれば以下のように、ひらがなもしくは英数字がランダムで画像として表示されます。

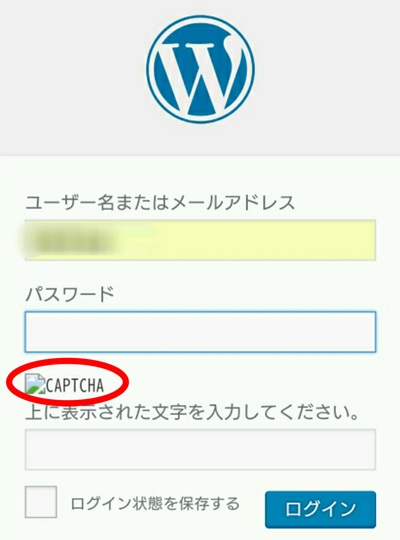
ところが、今回は下の画像のようにrecaptchaの画像が非表示になってしまいました。

スマホもパソコンも同じ状態なためログインできずに困っていました。
別のサイトで解決策として書かれていた「Chromeの更新」や「シークレットモードでログイン画面を開く」も試してみましたがエラーしたままでした。
ちなみに、各記事のコメント欄の方はちゃんと認証画像が表示されています。
recaptchaの画像が表示されない時の対応方法
効果があった対応方法は、「文字を入力せずにそのまま1度ログイン画面を押す」です。
すると1度エラーした後で認証の文字画像が表示されます。後はそれを正しく入力するだけです。英数字でもひらがなでも確認しました。
根本的な解決方法ではありませんが、ひとまずこれでログインできるようにはなります。
ちなみにフェールワンス機能をONにしていると、1回余分に、つまり計3回入力しなければいけなくなります。
recaptchaの画像が表示されない原因と治し方
シゴクリさんの WordPressでrecaptcha画像が表示されない時の治し方 という記事でこの原因や対策が書かれています。phpなどに詳しい方であれば直せるようですし、Invisible reCaptcha for WordPressというプラグインをインストールしてリキャプチャを設定しなおせば解決出来るとのことです。
結論・まとめ
繰り返しになりますが、結論としてはそのまま1回ログイン画面を押すとエラーの後にreCAPTCHAの認証画像の文字が出るので、それを入力するでした。
引き続き、調べてもしcocoonでの解決方法などが見つかった場合は追記します。
上に書きましたが、cocoon設定の高速化の所にある「lazy load」をonにしたことが原因と判明したので、OFFにすれば元に戻ります。
プラグインのlazy loadではありません。cocoonの標準設定にある機能です。


 Amazonへのリンク:
Amazonへのリンク:

コメント