このサイトはワードプレスのテーマ Cocoon(コクーン)を使っていますが、気づかない内にモバイル(スマホ)でサイトのヘッダーロゴが表示されないという状態になっていました。おそらくテーマを更新した後でなったのでしょう。
今回はそれの解決方法をご紹介します。
普段はパソコンから記事の更新をしていているのですがパソコンから見るとロゴが表示されるので、余計に気づくのに遅れました。
同じようにCocoonを使用している人で、普段はパソコンからブログを更新していてスマホで自分のサイトを確認していないという人も少なからずいると思います。
もしお心当たりがあれば1度ご確認ください。
そしてもし私と同じ状態になっていたら、以下の対処法を試してみてください。
解決方法は『テーマの更新』と『サイトヘッダーロゴを表示するにチェックする』
結論から言うと、次の手順で私は解決しました。
- テーマのアップデートがないか確認する:あれば更新する
- 『サイトヘッダーロゴを表示する』にチェックする
これだけです。
では、よりわかりやすいよう画像(スクリーンショット)を使って説明していきます。
Cocoonのアップデートがあれば更新する
テーマのバージョンとサイトを閲覧するデバイス(スマホなどモバイル端末の機種とブラウザー)の相性が原因でロゴが表示されない可能性があるので、最新のものに更新します。
自動更新にしていない場合はワードプレスのダッシュボードの左側の項目『外観』から『テーマ』と進みます。
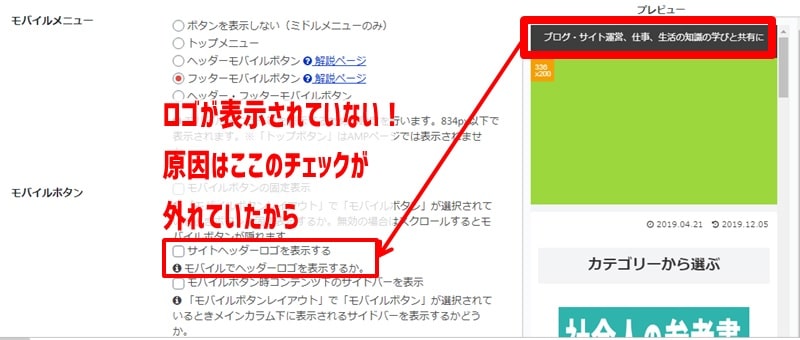
サイトヘッダーロゴを表示するにチェックが入っていない状態
次の画像をご覧ください。『サイトヘッダーロゴを表示する』にチェックが入っていない状態の画面です。

ワードプレスのダッシュボードの左側にある『Cocoon設定』から『モバイル』のタブに進むと上の画像の画面になります。
ここのモバイルボタンの項目にある『サイトヘッダーロゴを表示する』にチェックが入っていないと画像の右側のようにロゴが非表示になります。
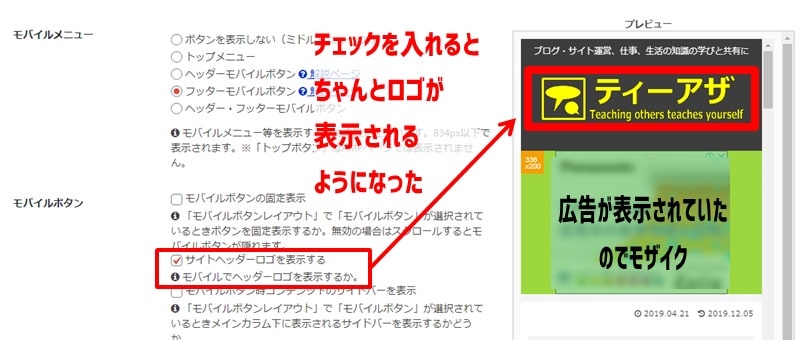
サイトヘッダーロゴを表示するにチェックを入れた状態
こちらの画像は『サイトヘッダーロゴを表示する』にチェックを入れた時の画面です。

ちゃんとサイトヘッダーロゴが表示されていますね。
サイトヘッダーロゴを表示するにチェックを入れても解決しない場合
自分でCSSを色々と編集している人は、『サイトヘッダーロゴを表示する』にチェックを入れてもロゴが表示されないことあるようです。
そのような場合は公式のフォーラムに関連する内容がありましたので、こちらをご確認ください。
まとめ
今回の非表示の件に関わらず、何か不具合が起きた時はCocoonの作者である、わいひらさん のツイッターやCocoonのフォーラムをチェックすると大抵の場合解決方法が見つかりますよ。


 Amazonへのリンク:
Amazonへのリンク:

コメント