こんにちは。いつもご覧いただきありがとうございます。
今回はTwitter(ツイッター)で私が行っている「#ブロガー仲間募集 の #ブログ紹介 」を通じて気づいた初心者ブログのミスや改善点、その改善方法をご紹介します。

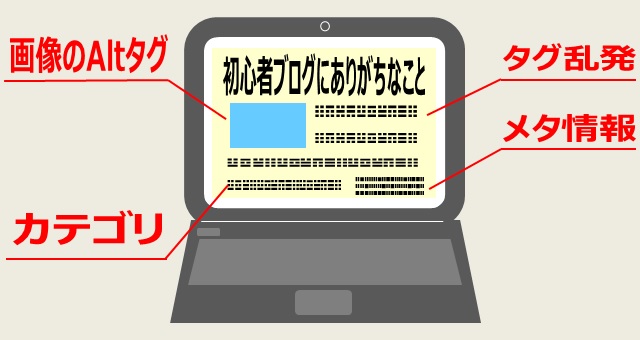
(画像:Teaching Othersによる自作)
「#ブロガー仲間募集 」ではブログを始めたばかりの方も多く、ただ自由に書きたい方であれば問題ないのですが、SEO対策やセキュリティ、アクセスアップの面から考えると改善した方が良い部分がいくつかあります。
直接指摘されるのは嫌なブロガーさんもいると思うのでここでご紹介します。少しでも改善したい方は参考にしてください。
初心者ブログのミスや改善点とは
私が見つけた初心者ブログのミスや改善点とは以下のものです。
比較的すぐに改善できるものを選びました。
- メタ情報がサイト上に表示されたまま
- グローバルメニューがちゃんと作られていない
- 画像にAltタグ(=オルトタグ、Alt属性)が入っていない
- カテゴリやタグがSEO対策できていない(ワードプレスの場合)
なお、今回はキーワードをどう選ぶかといった文章の書き方などの話は除いています。
では順番に具体的な改善方法と合わせて解説します。
改善点1.メタ情報がサイト上に表示されたまま

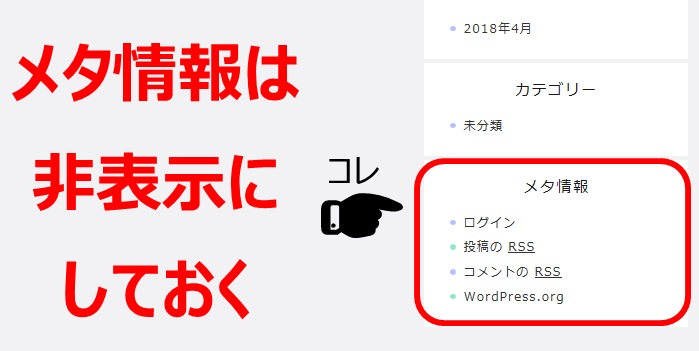
by Teaching Others(自作画像)
特にワードプレスでブログを作成していて「ブログを始めたばかりです」という方の8割がサイト画面のトップにメタ情報が表示されたままです。
しかし、メタ情報をサイト上に表示したままだと知らない人に勝手にログインされる可能性が増すので、セキュリティ的にメタ情報を表示しないほうが良いです。
下記の関連記事にてメタ情報を非表示にする方法も含めて詳しく解説しているので、該当する方はご確認ください。
改善点2.グローバルメニューがちゃんと作られていない
グローバルメニューとはサイトのページ全体に表示される、主要なページへ案内するリンク集です。略して「メニュー」と呼ばれることも多いです。
グローバルナビゲーションとも言い、主にサイトの上部に固定で表示されています。
具体的には以下の画像で示す部分です。
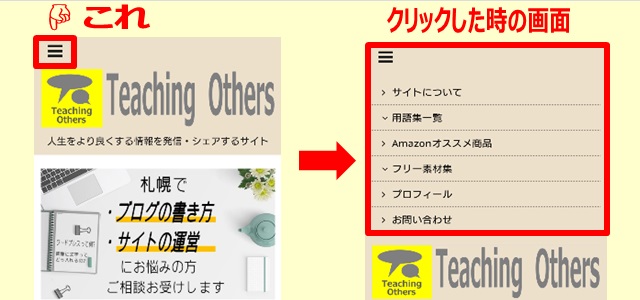
グローバルメニューをパソコンから見た画像
このサイトのグローバルメニューをパソコンから見た画像です。

グローバルメニューをスマホから見た画像
こちらはスマホからグローバルメニューを見た画像です。
ちなみに三本線で表示される「≡」の部分は「ハンバーガーボタン」または「ハンバーガーアイコン」「ハンバーガーメニュー」と言います。

このグローバルメニューはサイトやブログを紹介し、様々なページを見てもらうための部分として重要ですが、ユーザーから見て上手く活用できていないケースがありました。
例えば以下のようなケースです。
- サンプルページが消されていない
- 項目をクリックしても何も起きない(リンクされていない)
- クリックすると項目と合っていない内容の記事が表示される
どんな項目をグローバルメニューに入れるかは運営者の方針によりますが、訪れたユーザーさんに役立つ項目や見せたい記事へのリンクを意識して配置しないともったいないです。
もし項目が決まっていないのであれば、方針が固まるまではいっそのこと表示しないほうが良いかもしれません。
改善点3.画像にAltタグ(=オルトタグ、Alt属性)が入っていない
Altタグ(=オルトタグ、Alt属性)とは「画像が何を表しているものか」をGoogleのクローラーに伝えるためのものです。別名を「代替テキスト」と言います。
サイトをチェックするクローラーは画像を認識できません。
そこで、ALTタグを入れることで画像の情報を伝えることができます。
これはSEO的にも効果があります。画像検索をした時に画像が検索結果に反映されるようになります。
具体的には以下の画像の部分にテキストを入れます。

(画像:Teaching Othersによる自作)
また、Altタグを入れておくと通信環境が原因で画像がうまく表示されなかった時に代わりに文字が表示されたり、音声でブログを読んでいる人にもちゃんと伝わったりします。
ブログに画像を使うのであればユーザー、クローラーそれぞれのためにもAltタグを入れることをオススメします。
改善点4.カテゴリやタグがSEO対策できていない(ワードプレスの場合)
ワードプレスで記事を書く時、カテゴリやタグも設定次第ではSEO対策に効果的なのですが、それを知らなくて上手く設定できていない人が意外と多いです。
何となく適当にカテゴリの名前を決めていませんか?
あるいは、タグについてアメブロのタグやインスタグラムのハッシュタグと同じ感覚でたくさんつければ良いと思っていませんか?
正直なところ、昔は私も思っていました。
しかし、これはSEO的にはマイナスになる場合が多いです。それを知らずに適当に使っていたために今でも記事を修正するはめになっています。
では具体的に何が問題で解決方法はどのようにすれば良いのでしょうか?
カテゴリやタグの説明と合わせてご紹介します。
ワードプレスにおけるカテゴリとは
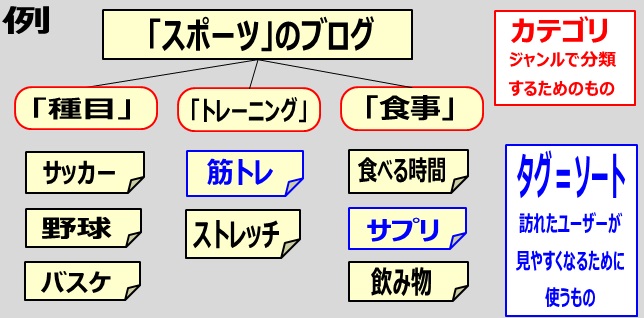
ワードプレスにおけるカテゴリとは記事を特定の項目(ジャンル)で分類するために使うものです。
例えば「スポーツ」のブログを書いていくとします。
ひとくちにスポーツといっても様々な内容の記事をかくと思いますが、「種目」「トレーニング方法」「食事」などのカテゴリを設定すれば、「種目 一覧」というようにカテゴリ一覧のページが作られ、そのカテゴリに分類した記事の一覧が並ぶのでユーザーにとっては見やすくなります。
ところが、何も設定しないと全て「未分類」にカテゴライズされてしまい、ユーザーにとってはジャンルが混ざって見づらくなります。
また、少し専門的な話になりますが、きちんとカテゴリ分けをした記事がSEO的に強くなる(上位表示される)とカテゴリページ自体も強くなり上位表示されます。
上記を踏まえて、カテゴリの項目は検索を意識した名称にして必要なものを設定すると良いです。
ワードプレスにおけるタグとは
ワードプレスにおけるタグとは特定のキーワードで記事をソートしたい時に使うものです。
先ほどと同じ様に「スポーツ」のブログを例にします。
「トレーニング」というカテゴリに分類した『筋トレ』の記事と、「食事」というカテゴリに分類した『サプリ』の記事があったとして、両方に『プロテイン』というキーワードを入れていた場合、プロテインというタグを付ければ、プロテインの効果や飲むタイミングなどを知りたい人にとって記事が見つけやすくなります。
しかし、やみくもにタグを付けると1記事しかソートされないタグ一覧ページが大量に出来てしまいます。
この場合、「内容が乏しいページ」や、「同一コンテンツしか無いページが複数ある」つまり重複コンテンツ(≒パクリ)として判定されてしまう可能性もあります。
かつてGoogleのSEO問題の対策をしていたマット・カッツ氏も「意図したリンクジュースが流れない場合があるので、カテゴリは使うけどタグは使わない」という発言をしています。
以上の理由から、特別な意図がないのであればワードプレスではタグをむやみに使わないことをオススメします。

なお、例外としてアメブロなどのように、サービス内でのタグ検索機能がある場合は使ったほうが良いです。
以上で初心者ブログのミスや改善点、その改善方法の紹介を終わります。
ここからはそもそもこの記事を書くきっかけとなった「#ブロガー仲間募集 の #ブログ紹介」についてご紹介します。
「#ブロガー仲間募集 の #ブログ紹介 」を始めた経緯
私の場合、もりぞーさん( @Tigi88460365 )の以下のツイートをきっかけに #ブログ仲間募集 に参加(便乗)することにしました。
ブログ仲間募集٩( ‘ω’ )و
随時募集中
•ブログを始めたばかりでPVが少ない
•一緒に成長していきたい
•情報交換をしたいブログ仲間になりたい人を募集します😄
リスト保存で増やしていきますッ
ブログを共に広めていきましょう✌️#ブログ #はてなブログ #ワードプレス#リツイート— もりぞー (@Tigi88460365) 2018年7月24日
しかし、ただRT(リツイート)するだけだとあまり意味を感じなかったので、フォローしてくれた方のブログや記事を紹介していくことにしました。
予定表が可愛いですね https://t.co/RXONg0qjnL
— Teaching Others/サイト記事紹介 (@Teaching_Others) 2018年7月29日
実体験を元に書いているので今 就活に悩んでいる人には参考になりそうです
特に、就活生の間に色々な業種を見ておいた方が良いというのは同感ですね【就活体験記】文系の私がエンジニアになれた理由とは?|ハニ太郎のもくもく勉強部屋 https://t.co/S85QCn1AvY @82_taroさんから
— Teaching Others/サイト記事紹介 (@Teaching_Others) 2018年7月29日
試行錯誤の末、「#ブロガー仲間募集 の #ブログ紹介 」という定型文でブロガーさん自体の紹介も含めてツイートすることにしました。
#ブロガー仲間募集 の #ブログ紹介
cocccoさん( @coccco_me )のブログです
仕事・生き方・人生などに対して
ネガティブの中のポジティブと言うのか、視点の違いから見えてくるものを伝えています
鋭さの中に柔らかさを感じましたhttps://t.co/UXHrqMING6— おかもと/サイト運営・記事更新 (@shigotorial) 2018年8月2日
なお、今は「 #ブログ仲間募集 」のタグよりも「 #ブロガー仲間募集 」の方がツイートが多いようですね。
おさらいとまとめ
では今回のおさらいとまとめになります。
- ツイッターを通して数十件のブログを読んだ結果以下のようなミス、改善点を見つけた
- メタ情報がサイト上に表示されたまま
- グローバルメニューがちゃんと作られていない
- 画像にAltタグ(=オルトタグ、Alt属性)が入っていない
- カテゴリやタグがSEO対策できていない(ワードプレスの場合)
- 日記としてブログを楽しむならそのままでも良いが、セキュリティやアクセスアップを考えるなら修正したほうが良い(修正方法はそれぞれの項目で紹介済み)
ブログに絶対の正解はないですが、どうせ書くならより多くの人に読まれたほうが良いですよね。
今回ご紹介した内容が少しでもお役に立てば幸いです。
関連記事:Twitterの#ブログ仲間募集 に参加する3つのメリットと注意点
カテゴリ:「ネットビジネス」一覧

 Amazonへのリンク:
Amazonへのリンク:

コメント