
こんにちは。いつもご覧いただきありがとうございます。
今回は Google Analytics(グーグルアナリティクス)の【二重計測(二重カウント・重複)】についてご紹介します。
簡単な動画も用意したので合わせてご覧ください。
自分のサイトを分析する上でアナリティクスのデータは欠かせないものですが、設定を失敗すると「PV(ページビュー)数」や「直帰率」の数値が正しく表示されず、修正や改善が上手くいかなくなってしまうので注意が必要です。
アナリティクスの二重計測(二重カウント)について解説した動画
以下にアナリティクスの二重計測を解説した自作の動画(2分40秒ほど)をリンクしているのでご覧ください。
また、動画の文字起こしに加えて、補足や紹介しきれない詳細を以下でご紹介します。
Google Analytics(グーグルアナリティクス)とは
まずはGoogle Analytics(グーグル・アナリティクス)について簡単に説明します。
Googleアナリティクスとは、Google が基本無料で提供している「Webページのアクセス解析サービス」のことです。
略してアナリティクスと表記されることが多いです。
「基本無料」とは、具体的には1000万ページビューまで無料になっていて、それ以降を調べられる大規模サイト向けのアナリティクスプレミアムという有料版もあります。
アナリティクスでわかるデータの一例
アナリティクスでは例えば以下の様な、サイトを訪れたユーザーの情報を確認したり分析したりすることができます。
- 閲覧ページ数(PV:ページビュー数)
- 直帰率(サイトの1ページだけ閲覧して別のサイトに移動してしまったセッションの割合)
- セッション数(サイトに来てから離れるまでの一連の流れ)
- ユーザーの閲覧環境(使用しているブラウザ、サイトに訪れた時間、アクセスした国や地域など)
- サイトの滞在時間
- 広告クリック数と収益
これらのデータからサイトを訪問してくれるユーザーの動向を知ることで、満足度を高めたり、逆に不人気や問題のあるページを修正してアクセス数を伸ばすことができます。
アナリティクスの使い方
今回は二重計測が主題のため詳細な使い方は割愛しますが、アナリティクスは下記のようなトラッキングコード(計測タグとも言います)を、調べたいページの特定の場所に埋め込むことで計測できます。
↓トラッキングコードの例
<script>
(function(i,s,o,g,r,a,m)~略~)
(window’~略~
ga(‘create’, ‘UA-XXXXXXXXXX-1’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
人によってはこの複雑な文字列を見て「自分で扱うのは難しそう」と感じてしまうかもしれません。
ですが、実際にはアナリティクスを簡単に設定してくれるプラグインやテーマがあります。
※プラグインとは、ワードプレスの機能を拡張するものです。
※テーマとは、ワードプレスのデザインなどを決めるものです。
プラグイン「All in one SEO」で簡単にアナリティクスの設定が可能
トラッキング ID と呼ばれる「UA-XXXXXXXXXX-1」(Xは数字が入ります)という文字列を入力するだけで設定が行えるプラグインがあります。
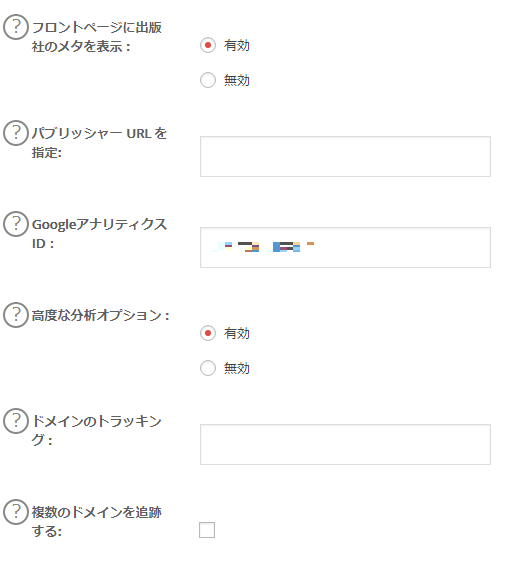
例えば有名な「All in one SEO」というプラグインでは、「GoogleアナリティクスID」という部分にトラッキング ID を入力することでアナリティクスと連携することができます。
↓「All in one seo」のアナリティクス設定画面

また、wordpressのデザインを作るためのツールである「テーマ」の中にも 各Googleのサービスと連携できる設定が付いているものもあります。
アナリティクスの二重計測とは?
さて、いよいよ本題の二重計測とは何かについて説明します。
便利な機能であるアナリティクスですが、プラグインとテーマの両方にトラッキングIDを設定すると、それぞれが分析することで正しい数値が測れなくなる現象が起こります。これが二重計測です。
HTMLにトラッキングコードを追加する時も併用すると二重計測になるので注意
トラッキングコードはJavaScriptというプログラミング言語で作られていて、本来はページのテンプレートであるHTMLソースの、「Headタグ(</head>)」の直前に入力するのですが、この場合もプラグインやテーマに入力して併用してしまうと同様のことが起きます。
ですので、トラッキングIDを使用する時はどこか1ヶ所にだけ入れるようにしましょう。
二重計測されるとどんな問題が起こるの?
では次に二重計測されると何が問題なのかを説明します。
具体的には二重に数字がカウントされることで、アナリティクスの解析画面上で、
「ページビュー数が実際より増える」:あくまで見かけ上であり実際のPV数ではありません
「直帰率が異常に減る」:たとえば実際は 「80%」 くらいのところが 「0.7%」「1.9%」など極端に低く表示されてしまいます。
といったことが起こります。
二重計測されていないか調べる方法について
アナリティクス画面の直帰率からもほぼわかりますが、二重計測していないかを確認するには次のような方法があります。
二重計測していないかを調べる方法1:ページのソースからトラッキングIDを確認する
まず一つ目がこちらです。
調べたいページで右クリック→「ページのソースを表示」
windowsの場合 → 「Ctrl+F」
macの場合 → 「コマンド+F」
で検索枠を開いて「GoogleAnalytics」 か 「UA-」と入力する
※「UA」だけ入れると「guard」などの部分もヒットしてしまうので注意です
二重計測していないかを調べる方法2:「Google Tag Assistant(タグアシスタント)」を使って調べる
2つ目はGoogle Chromeの拡張ツール「Google Tag Assistant」(タグアシスタント)を使う方法です。
※こういったツールは日々改良されていおり、昔と今で使い方が違う可能性があるので、詳しく知りたい方は「google tag assistant 使い方」などで検索してください。
これらの方法でトラッキング ID が複数見つかれば、二重に計測されているので不要なものを削除しましょう。
アナリティクスの二重計測!? 直帰率やPV数が異常になる理由:まとめ
今回のミスではすぐにサイトに不具合が出るわけではありませんが、分析や修正を考えた時には弊害になるので知っていて損はないかと思いご紹介しました。
PV数が上がって直帰率が下がるので気分は良いですが、どちらもサイト分析を行う上で大切な指標なので正確な数値を把握する必要がありますね。
カテゴリー:「Google関連」一覧




コメント