
今回はGoogle フォームについて実際に使ってみての感想や機能、使い方をご紹介します。
Googleフォームでは「サイトのお問い合わせ」・「アンケート」・「クイズページ」など、用途に合わせて様々なページを無料で作成できてとても便利です。
また偶然かもしれませんがGoogleフォームでお問い合わせを作り直した所、問い合わせ件数が増えてきました。
Googleフォームとは
Googleフォームとはグーグルが提供しているアンケートを作成、分析できる無料のwebアプリです。
公式HP(外部サイト):Googleフォーム – アンケートを作成、分析できる無料サービス
別の記事 googleスライドでパワポ(パワーポイント)の代わりにプレゼン資料作成が可能 でご紹介したGoogleスライド(Power Pointに似た機能)やスプレッドシート(Excelに似た機能)、ドキュメント(wordに似た機能)と同じ、Googleドライブというサービスの1つです。
スプレッドシートと連携すると、入力された回答や質問の内容が即時にスプレッドシートに自動で入力されるため、後から確認することが簡単にできます。
Googleフォームの具体的な使い方を画像つきで解説
続いてGoogleフォームの具体的な使い方や機能を画像つきで解説していきます。
初めて使用する方でも簡単に作成できるようになっているのでありがたいです。
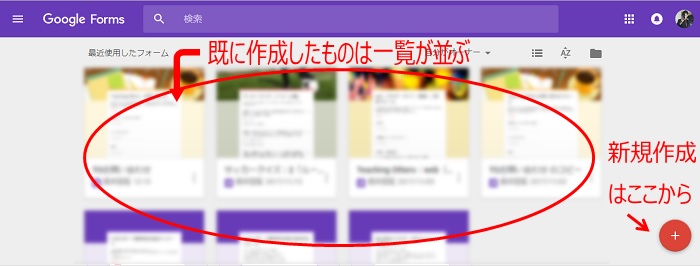
まず、先ほどご紹介した Googleフォームの公式HP に行き、「Google フォームを使う」をクリックすると以下の様な画面が開きます。
画像は私の場合で既に作成したものが並んでいます。

右下にある「+ボタン」を押すと新規の「無題のフォーム」が開きます。
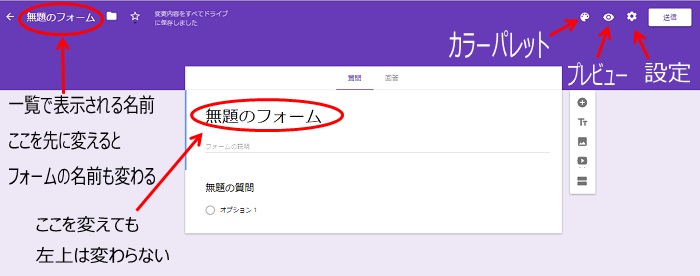
続いて下記の画像が新規作成の画面です。

順番に見ていきましょう。
左上の「無題のフォーム」はこのフォーム全体の名前です。先ほどご紹介した既存のフォーム(最近使用したフォーム)一覧が並んでいる画面ではこちらの名前で表示されます。
先にこちらを変更すると、真ん中の「無題のフォーム」も合わせて変更されます。
一方、真ん中の方を変えても左上は変更されません。そのため変更し忘れると一覧に「無題のフォーム」が並んでしまうので注意が必要ですね。
Googleフォームのカラーパレットとは
右上のパレット(絵を描く時に絵の具を混ぜて色を作るための板)の形をしたマークはカラーパレットと言い、フォームの背景を変える時に使用するものです。
Googleフォームはデフォルト(初期設定)だと紫色の背景です。
このまま使っている方も多いですが、どうせならサイトや雰囲気に合ったものにしたいですよね。
ここをクリックすると色が変えられたり、デザインを選ぶこともできます。
例えばサッカー用のデザインもあります。
Googleフォームのプレビューとは
カラーパレットの右横にある目の形をしたマークのプレビューでは、自分が作成したフォームを、実際に送信したりサイトに貼り付けたりする時の状態で確認できます。
Googleフォームの設定:「全般」「プレゼンテーション」「テスト」
プレビューの右横にある歯車マークの「設定」では、「全般」「プレゼンテーション」「テスト」の3つを設定できます。
全般について
全般ではメールアドレスの収集、回答者の操作設定などを決められます。
ただし「メールアドレスの収集」をオンにするとフォームの1番上に来てしまうので、後述する「質問を追加」で作成する方をお薦めします。
プレゼンテーション
プレゼンテーションでは「進行状況バーを表示」「質問の順序を並べ替える」「別の回答を送信するためのリンクを表示」のオンオフを決められます。
テスト
テストではフォームをテスト形式やクイズ形式に変えられます。
回答後に成績を表示するかどうかや、正解・不正解時の表示を設定できます。
この形式にすると回答に対するフィードバックを追加(例、クイズとして作成し不正解だった場合補足を表示)することもできます。
フォームを作成する手順
ではフォームを作成する手順を確認していきましょう。
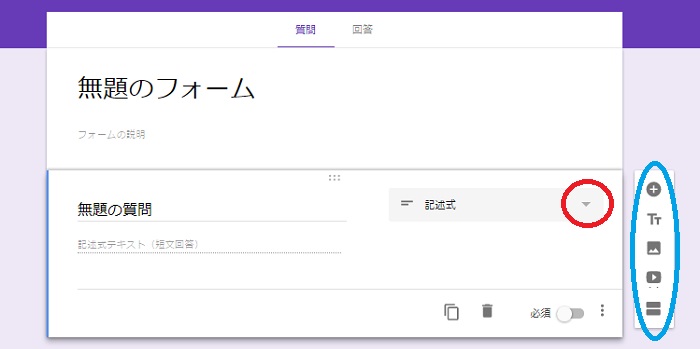
下記の図をご覧ください。「質問」のタブと「回答」のタブがあります。
まずは「質問」の方でフォームを作っていきます。

図の赤丸部分の所をクリックすると次のような用途の合わせた形式に変更できます。
- 記述式(短文回答)
- 段落(長文回答)
- ラジオボタン
- チェックボックス
次に水色の丸で囲った部分で質問を調整していきます。
各アイコンの意味は次の通りです。
- 「+ボタン」:質問を追加
- 「Ttのマーク」:タイトルと説明を追加
- 「画像を追加」
- 「動画を追加」
- 「セクションを追加」:フォームを分ける場合に使用
お好みに合わせて調整しましょう。
その他、「:::」の部分をドラッグすれば質問の順番を入れ替えることができます。
また、回答者に必ず答えてほしい項目は「必須」にチェックを入れましょう。
フォームを作成した後の共有方法
作成が終わったら「送信」ボタンで以下の4つが選べます。
- 「メール」
- 「リンク」
- 「htmlで埋め込み形式」
- 「SNSにシェア」
作成したフォームをサイトやブログに貼ったり、メールで送信したりできます。
ご自身の使い方にあった共有方法を選ぶと良いでしょう。
Googleフォームをサイトやブログに貼り付ける時の注意点
「お問い合わせ」や「アンケート」など、サイトに埋め込む場合は「高さ」を調整しておくことをおすすめします。
質問数が多いとフォームは縦長になりますが、予め設定している高さを超えるとスクロール形式になっていまい、ユーザーにとっては見づらくなる場合があるので注意が必要です。
フォームにユーザーから回答されたら通知が欲しい場合
フォームを利用されたことの連絡(通知)が欲しい場合は「回答」のタブを開き右にある「︙(縦の三点リーダ)」をクリックすると「新しい回答についての通知をメールで受け取る」という部分があるのでチェックします。
また、「︙マーク」の横にあるスプレッドシートをクリックすると回答用のシートを作成できます。
作成したら「ツール」→「通知ルールの設定」でこちらでも回答されたことを指定したメールアドレスに通知させることができます。
「通知ルール」は大量に回答されるのでなければ
- 「ユーザーがフォームを送信した時」
- 「メール:その都度」
にしておけば良いと思います。
GoogleフォームにContact Form 7から変更した結果
こちらの記事: ロリポップの海外アタックガードでcloudflare使用のサイトが開けなくなった話 にある通り、有名なプラグイン「Contact Form 7」で作っていたお問合わせが数ヶ月間機能していなかったため、また何かが原因で不具合が出るのも嫌だなと思い、Googleフォームに変更しました。
Contact Form 7 自体は「wordpressでサイトを作ったらまず入れるべき」というくらい評価されているプラグインですが、ロリポップと相性が悪いという情報もありましたし、難しい知識がない私にとってはGoogleフォームの方がカスタマイズなどもしいやすいというのが実際に使用しての感想です。
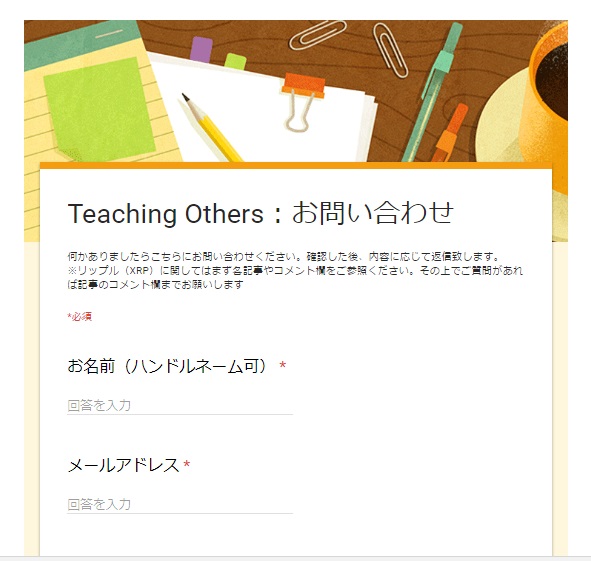
デザインも変えられ、問い合わせ内容もスプレッドシートにて一覧で見返すことができ、また質問が来たらすぐスマホに通知のメールが来るので重宝しています。
そのおかげか変更後すぐに数件、提携話や質問・相談のご連絡を頂いております。
Google フォームについて:まとめ
この記事を書く数日前に「Google ドキュメント・スライド・スプレッドシートがiPhone Xや、iOS11の新機能であるiPadのドラッグ & ドロップにも対応」というニュースがありました。
サイトを訪れるユーザーのデバイスは日々変わっていくので、それに対応できる形式で情報を提供していくこともサイト運営者には求められます。
ということで今回はGoogle フォームの紹介でした。






コメント